Templating
Templates in SyDES represented by a set of layouts that can be selected for each page. This allows you to have a unique design, and change it at any time for certain pages. At the same time when create "page type" you can specify the default layout that will be automatically selected when you create a page of this type. That is not necessary every time to change it for news or categories.
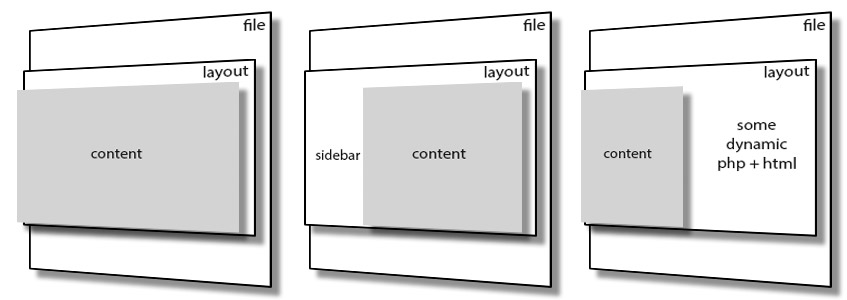
Layout - a simple html markup, which is linked to the wrapper (file), usually containing the header and footer.

The data in the templates and layouts are output by the special token in braces, like {some_token}.
Main tokens for layout:
- {id} - page id
- {parent_id} - parent id
- {alias} - page slug
- {path} - path to the page from root
- {fullpath} - full path to the page, including the locale, if the site is multilingual
- {position} - page position
- {status} - page status
- {type} - page type
- {cdate} - Unix timestamp of creation date
- {title} - page title
- {preview} - content before
<hr id="cut" /> - {content} - content before that
- {locale} - page locale
- {h1} - global meta, by default is equals title, can be used in the h1 tag outside the content block
Main tokens for templare (wrapper file):
- {layout} - html returned by layout
- {language} - current site locale
- {template} - path to template, like template/default/
- {head} - meta tags, page title, dynamic scripts and styles
- {toolbar} - admin toolbar
- {alerts} - place for alerts
- {year} - current year
In addition to the basic data can be output:
- {image} - other meta-data created by yourself
- {iblock:pages} - iblocks
- {t:home} - interface translations for multilingual sites
- {config:shop_email} - template variables
The structure of the template files
template/ all themes
default/ theme directory
iblock/ overridden templates for information block
myiblock/
new_template.php
img/ just images
module/ overridden views for modules
mymodule/
mymodule-form.php
layout/ layouts
page.html layout for page
manifest.ini theme info
page.html file wrapper
script.jss
style.css
Template overriding
As you can see in the file structure there are folders for templates of modules and iblocks. Each module and some information blocks have their own templates.
If in the iblock directory create a folder with the name of the existing iblock and upload the file default.php, the default template will be loaded from there. As if to create files with different names, they can be used by passing the argument template in the iblock token. For example {iblock:pages?template=news}
With modules all the same, but you can only overwrite existing templates from folders module_name/view.
Template for error pages
By default error pages, like 404 Not Found, 403 Forbidden and 503 Maintenance Mode have the layout page. In order to draw them in a different style is enough to create layouts with keys 404, 403 and 503, respectively, and link them the file wrapper.
Features
With all its flexibility and the absence of restrictions templates still have the same "limit", which may not appeal to some. Namely, the fact that it is always loaded bootstrap and jquery if the token {head} specified. They are necessary for the information blocks and default toolbars, loaded from CDN and always the latest version.
If you like mootools and foundation - sydes are not for you. If jquery and bootstrap - Welcome!
Related links: