Как вообще этим пользоваться?
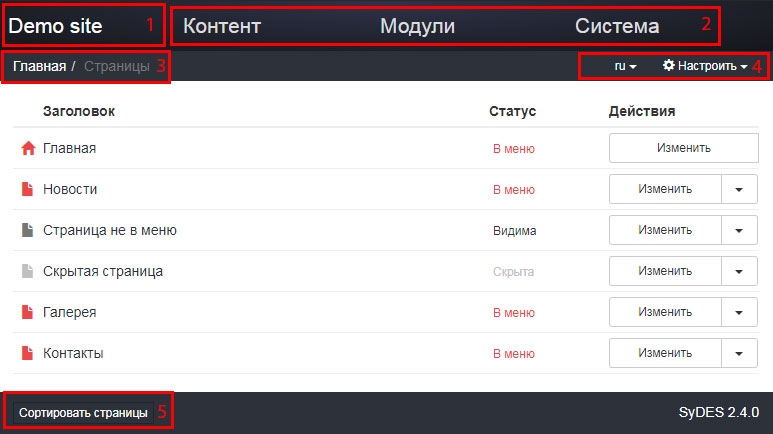
Обзор админки

1. Ссылка на сайт
Открывает в новом окне главную страницу текущего сайта. При многосайтовости может вести на другой домен.
2. Главное меню
Разделено на 3 части. В первой, в "Контенте", отображается список всех созданных типов страниц, с ссылкой на форму создания самой страницы. В "Модулях" отображается список всех установленных контентных модулей, включая и модули на основе DataTable. В "Системе" спрятаны все настройки, конструкторы и файловый менеджер.
3. Хлебные крошки
Чтобы не заблудиться в админке.
4. Контекстное меню
Содержит ссылки относящиеся только к текущему разделу/модулю.
5. Меню действий модуля страниц
По умолчанию, предлагает сортировать страницы в дереве и скрыто в списке. После выбора страницы, путем клика по ней, заменяется на меню пакетного редактирования выделенных страниц. Несколько страниц можно выделить по одному через контрл или зажав клавишу мыши и выделив область.
Работа с модулем Страницы
В этом модуле можно создавать абсолютно любые страницы, будь то новости, статьи, портфолио или даже каталог. Каждая страница состоит из стандартных полей: родитель, алиас, заголовок, контент, макет, статус, позиция и дата создания. Так же можно добавлять неограниченное количество дополнительных (мета) полей.
Управление
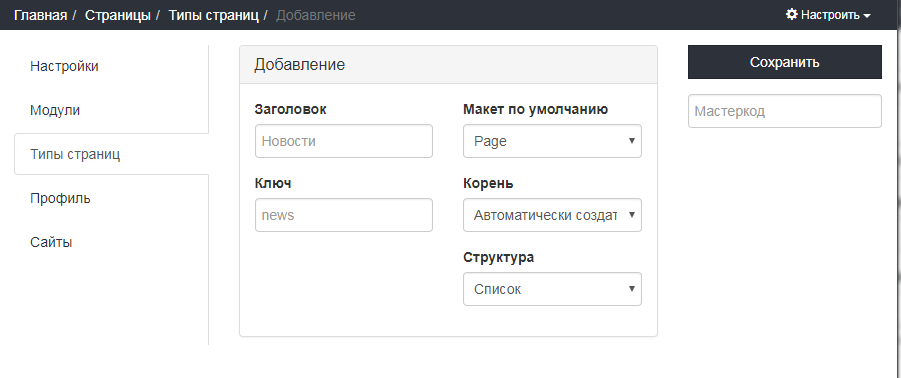
При установке создается один тип статичных страниц, со структурой дерева неограниченной глубины. Эти страницы являются основой всего сайта. Именно среди этих них выбираются корни для других типов страниц. Для создания других типов требуется в контекстном меню выбрать "Настроить - Типы страниц", а затем "Создать новый тип"

Заголовок будет отображаться в меню.
Ключ используется для работы инфоблоков.
Макет по умолчанию требуется предварительно создать в разделе шаблонов.
Для корня нужно выбрать существующую страницу, либо она создастся автоматически. Новые страницы данного типа будут дочерними для страницы-корня. Если у корня уже есть дочерние страницы-ветки-дерева, то они станут доступны как категории.
Структура либо список (товаров), либо дерево (категорий).
Создание
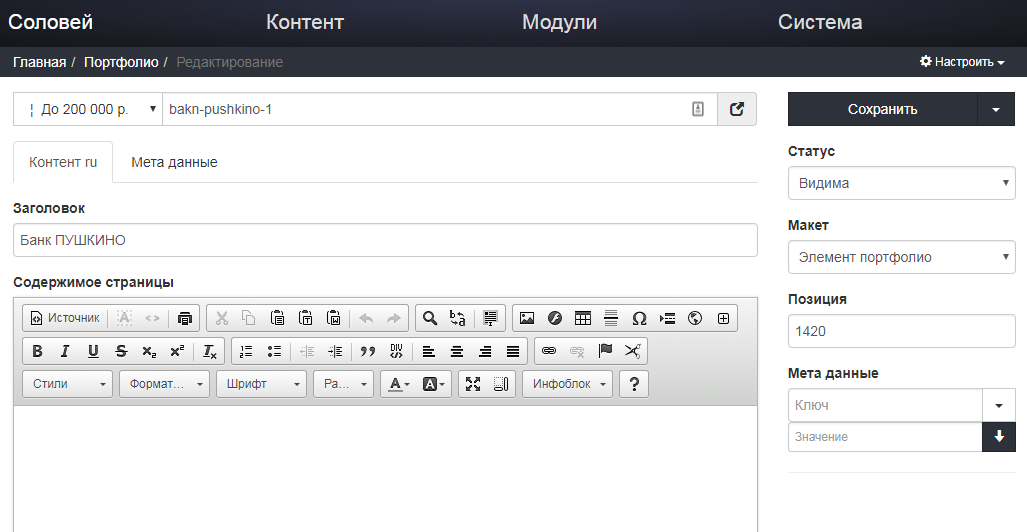
Процесс происходит так же как и в других cms.
Выбрать родителя, заполнить все поля. Если оставить поле "Алиас" пустым, то он автоматически заполнится на основе заголовка после сохранения.
Контент редактируется в визуальном редакторе. Для удобства профессиналов в режим исходного кода установлена подсветка кода.
Все дополнительные данные добавляются в специальном сдвоенном поле справа. Достаточно написать любой мнемонический ключ, значение поля и нажать на черную стрелочку.

В случае если такие данные уже добавлялись в других страницах, то начав вводить ключ можно увидеть выпадающий список автодополнения и выбрать нужное. Так же можно увидеть полный список ключей, нажав на белую кнопку с треугольником.
Если вам надо заполнять много страниц с одинаковыми мета полями, то можно в контекстном меню выбрать "Настроить - Модуль" и выбрать нужные. Они появятся в своем табе в основной области, даже если не будут заполнены.
Особая способность мета полей - в мимикрировании. Они могут предстать различными виджетами в зависимости от настроек. Например, магическая подстановка типа по названию ключа.
| Название ключа | Тип поля | Виджет |
|---|---|---|
| img, image, photo, preview, pic, picture | image | При клике по полю открывает менеджер файлов, где можно выбрать одну или несколько картинок |
| date, date_start, date_end | date | При наведении показывает дата-пикер |
| Менеджер файлов, сразу в папке для pdf | ||
| file | file | Менеджер файлов, в папке для файлов |
| folder | folder | Менеджер файлов. При выборе любого файла сохраняет лишь адрес его папки |
| flash, swf | flash | Менеджер файлов, в папке для флешек |
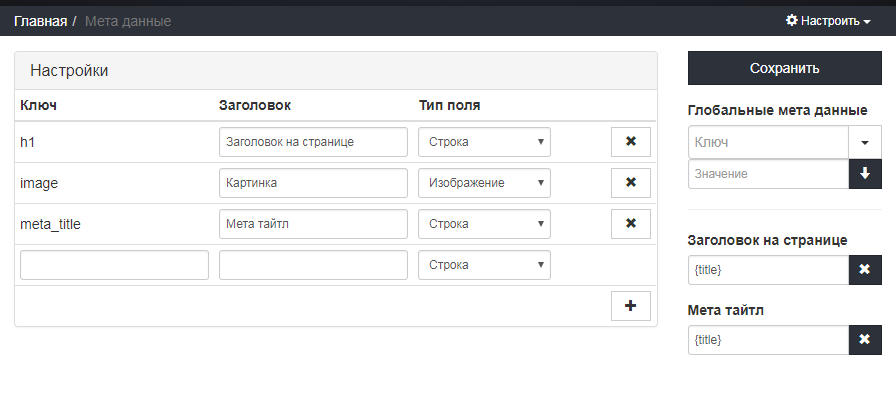
Собственно поля можно настроить и дополнительно. Выбрав в контекстном меню "Настроить - Мета данные".

Здесь отобразятся все уже созданные поля. Можно добавить новые, указать им человекопонятное название и указать тип. У типа "Список" будут еще и дополнительные настройки.
Справа же можно добавить глобальные или дефолтные поля, которые будут отображаться по умолчанию на всех страницах, если их не переопределили в самой страинце. Если какое-либо поле не указать и здесь и на странице, то в шаблоне ничего и не отобразится.
Для Сео
Файлы robots.txt и sitemap.xml создаются автоматически для каждого сайта.
Для того, что бы показать метатеги для страниц, требуется всего лишь заполнить дополнительные поля с ключами meta_title, meta_description и meta_keywords. Они появятся на странице самостоятельно. Так же поддерживаются и теги для Open Graph. Для них нужно указывать ключи, вида meta_og:title.
Инфоблоки
Это такие штуки, вроде шорткодов Wordpress или чанков/сниппетов MODX. Только их можно создавать прямо из админки и записывать туда как html, так и php код. Метки инфоблоков представлены в соответствующем разделе админки. Зайдя в сам инфоблок можно увидеть примеры его использования и параметры. Их можно вставлять как в шаблон(макеты), так и в собственно контент страницы. Благодаря этому можно легко вставить на страницу корня новостей список всех его дочерних элементов. Пример использования:
{iblоck:pages} - На странице корня новостей выведет новости. А в каталоге - товары.
{iblоck:pages?show=news&limit=3&template=mini} - Где-нибудь в сайдбаре или футере выведет 3 последние новости с шаблоном мини.
Шаблоны инфоблоков можно создавать и редактировать в разделе шаблонов.
Так же инфоблоки можно и нужно использовать как контейнеры для секций в лендингах или просто больших страницах. Чтобы было удобно в макете или контенте по необходимости передвигать, удалять и добавлять эти секции.
Макеты
Можно назначать любой странице и в любой момент переключать. Создаются в разделе шаблонов. Содержат только уникальную для страницы область без шапки и подвала. Могут использовать как стандартный файл-обертку, с шапкой/подвалом, так и специально для них созданную. Каждый тип страниц должен иметь свой макет, чтобы не создавалась путаница.
Полезные дефолтные модули
Конструктор меню позволяет создавать статичные списки ссылок, включая многоуровнвые. Пункты меню заполняются через автодополение, но могу содержать и ссылки на внешние источники. Меню вставляются в шаблон с помощью инфоблока.
Конструктор форм требуется первоначально активировать в разделе модулей.. Потом он позволит собирать формы из любого количества полей и настраивать отображение. Бонусом идут модальные формы, токен которых нужно устанавливать перед закрывающим тегом body.
Инструмент импорта/экспорта позволит массово редактировать данные любой таблицы в EXCEL или OpenOffice. Или забрать все данные, чтобы быстро свалить на другую cms.
Инструмент создания редиректов пригодится если изменились адреса страниц, и нужно перенаправлять посетителей.
Одна горячая клавиша
Коль вы дочитали до этого места, то вот вам самый главный секрет админки: Если нажать Ctrl+S на странице редактирования чего-либо, то это таки сохранится.